Images best practices
Spencer allows you to be very visual in your internal communication, amplifying your message, and your brand identity. Below you can find all information on how images are used inside the platform and how they can be optimized.

File formats
Spencer currently allows you to use JPEG, PNG, BMP and GIF images in your publications or other content items (news, tasks, user profiles, company sites, …).
Image aspect ratios
Spencer will represent your images in two different ratios throughout the application (regardless of the original image ratio):
‣ 1:1 for the cards in the feed, user detail, site detail, …
‣ 16:10 for your news article details

Cropping areas
The visible image ratios – as described above – are automatically generated based on the original uploaded image. The 16:10 and 1:1 images will be positioned from the center of the original.

Recommended size
To make sure your content gets the correct image visualization, we recommend you to create your images in a 16:10 aspect ratio, taking into account a 1:1 ratio safe area from the center.
Your image should be at least 1024px wide for a good resolution. Optimal resolution at 1920px width by 1200px height.

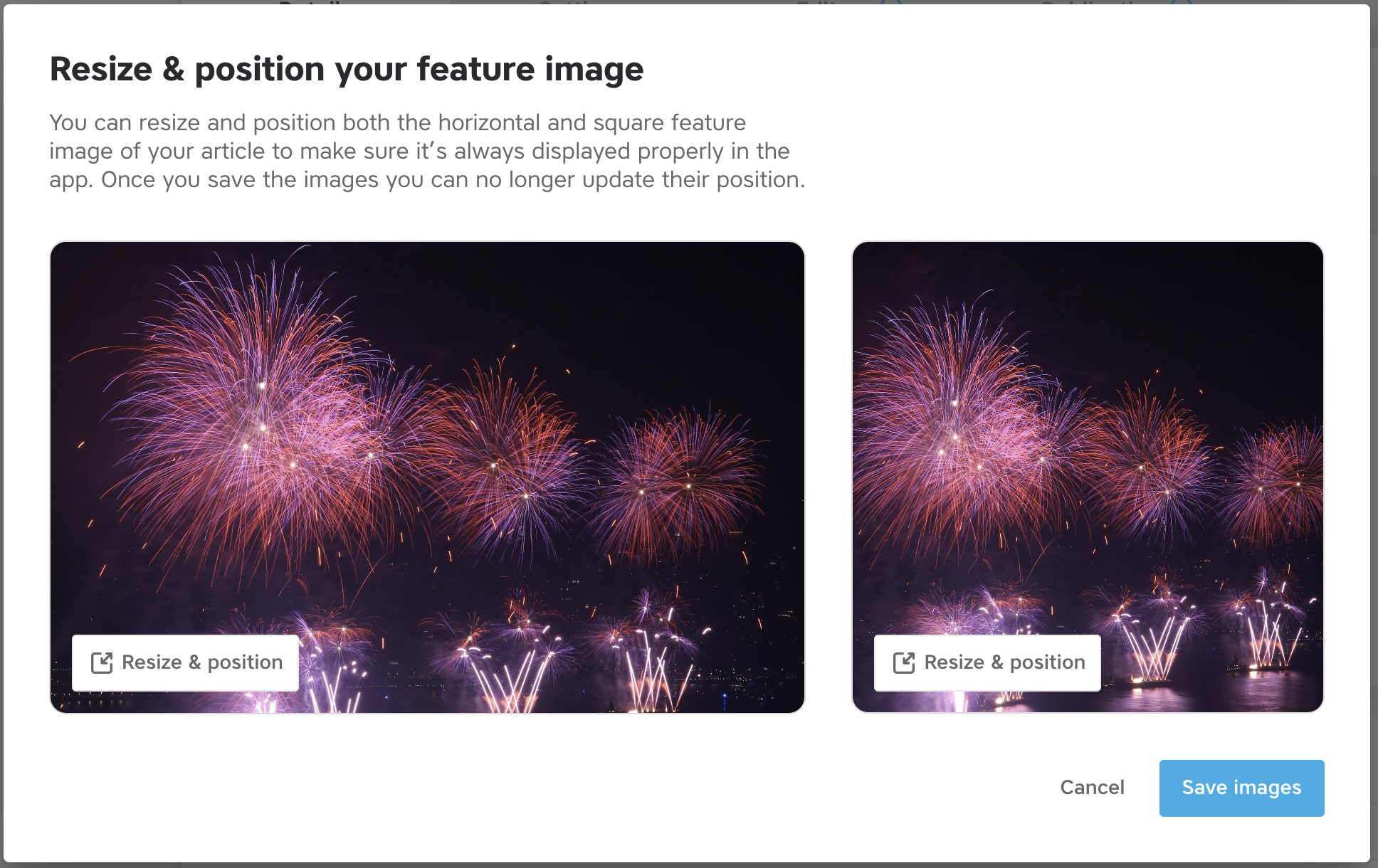
Resize & position your header image
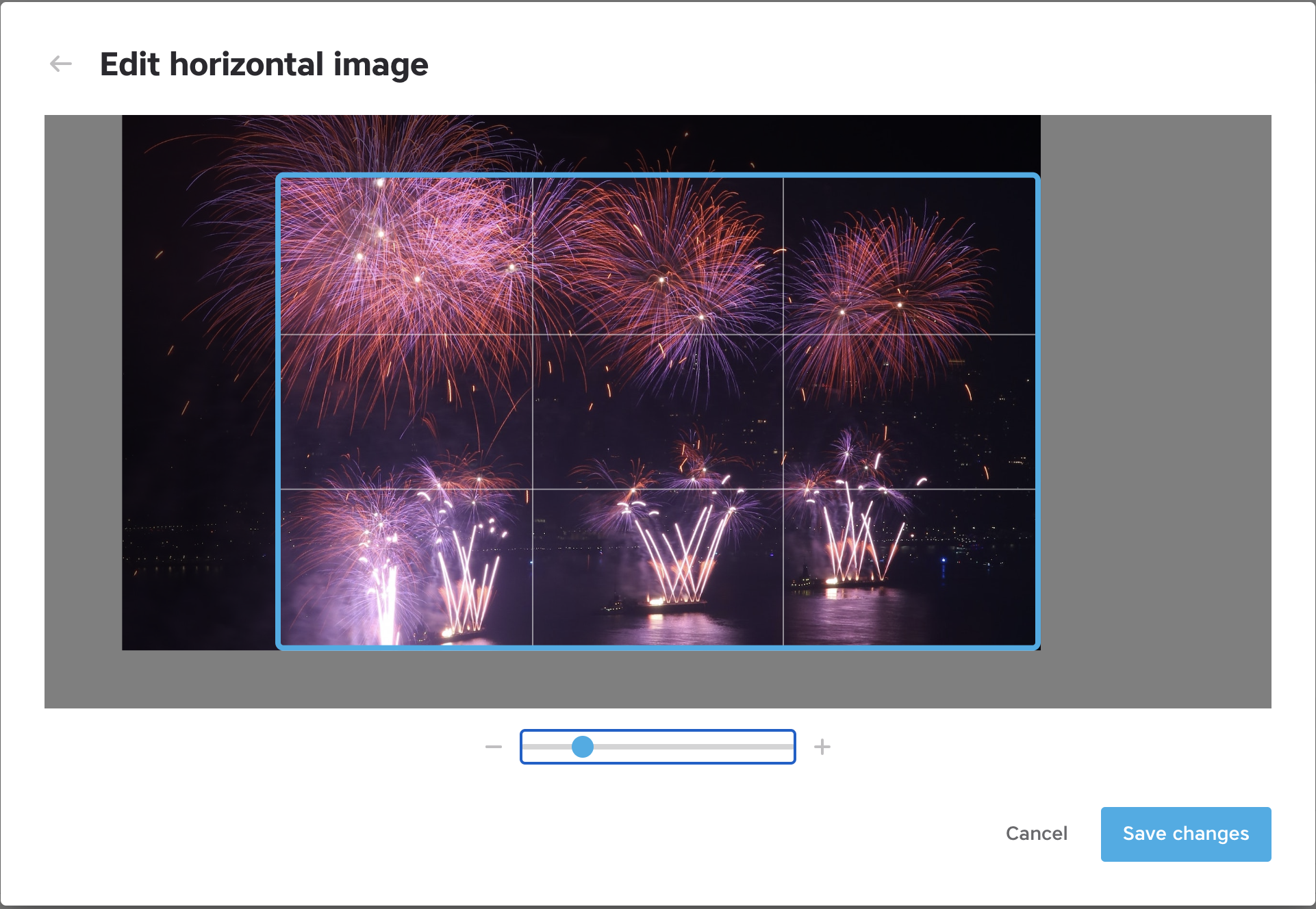
However, you can adapt the automatic crop on your header images with the Resize & position feature.
You can adapt the square image and the horizontal image separately.


Any questions?
Our Customer Success team is here to make your life easier!