How to integrate tools
Want to make your employee app indispensable? Make it into a hub where employees find the tools they use on a daily basis. You can integrate links and apps and create embedded links. If you use single sign-on, you can even take away the hurdle of logging in to these tools and platforms.
Getting started with links & applications
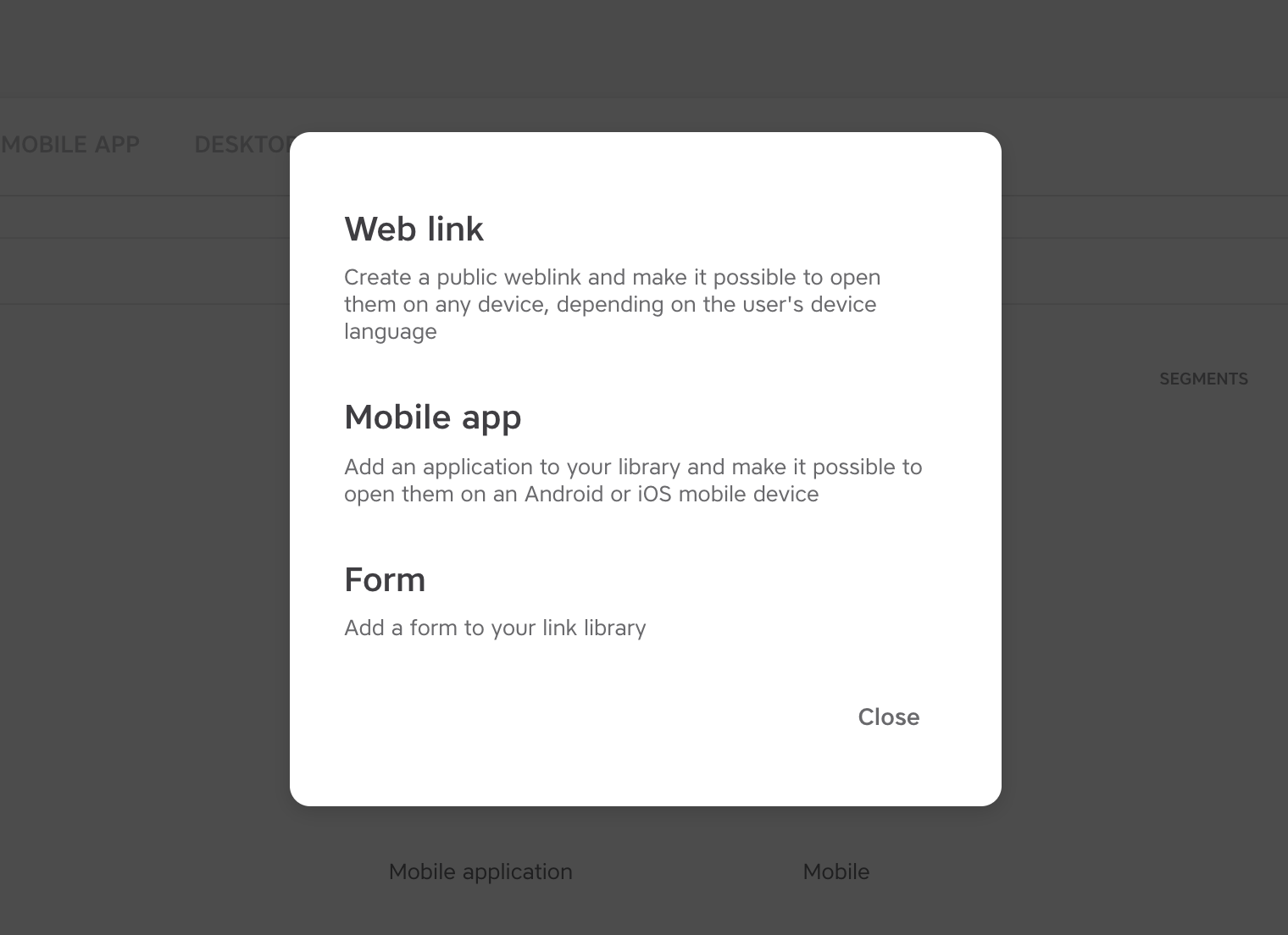
Web link
A web link is simply a link to a website or web application.
A few examples of what our clients have in their link library:
- company website
- company jobsite
- existing web-based intranet
- employee self service platform
- online CRM (e.g. Salesforce)
- ticketing system (e.g. Zendesk)
- email marketing tool (e.g. MailChimp)
- benefits at work platform
- ideation or innovation platform
- learning platform
- social media channels of the company
Mobile application
A mobile application is a link to an iOS or Android application. It can be an app that’s available in the Apple App Store or Google Play Store. But it can also be an internal native app that’s privately distributed.
Choose for a mobile application over a weblink if you want to stimulate employees to download the application on their phones. If an employee clicks this link, they will be automatically referred to the Apple App Store or Google Play Store. If they don’t have the app installed, they will see a Download button. You will need to install the app to access the platform. If an employee already has the app installed, they will see an Open button which they can click to open the app.
Choose for a weblink if you don’t want to force the application and want to offer everyone access directly.
Desktop application
A desktop application is a link to a Windows or macOS application. It can be an app that’s available in the Windows Store or Mac App Store. It can also be an internal desktop app that’s privately distributed.
How to add a link to websites
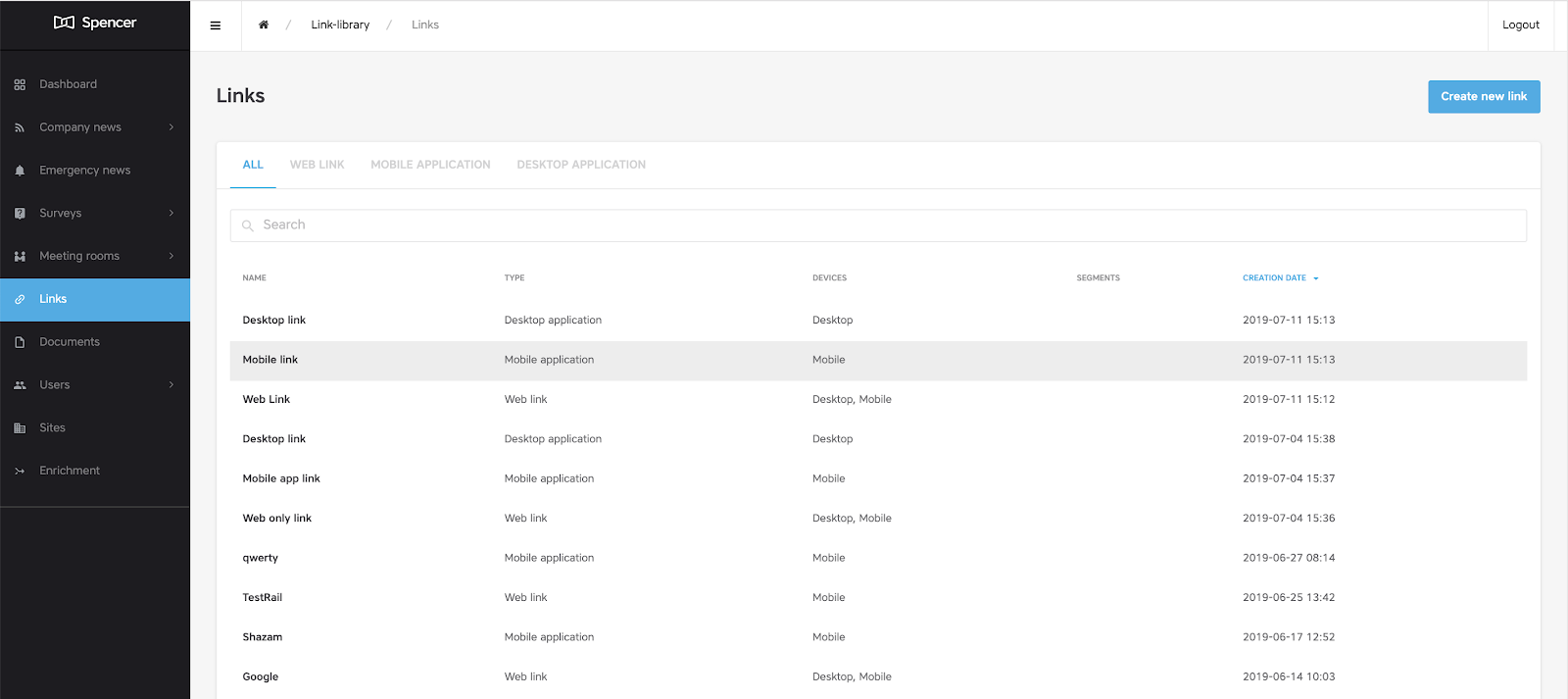
Navigate to ‘Links’ and click the ‘Create’ button at the top right.

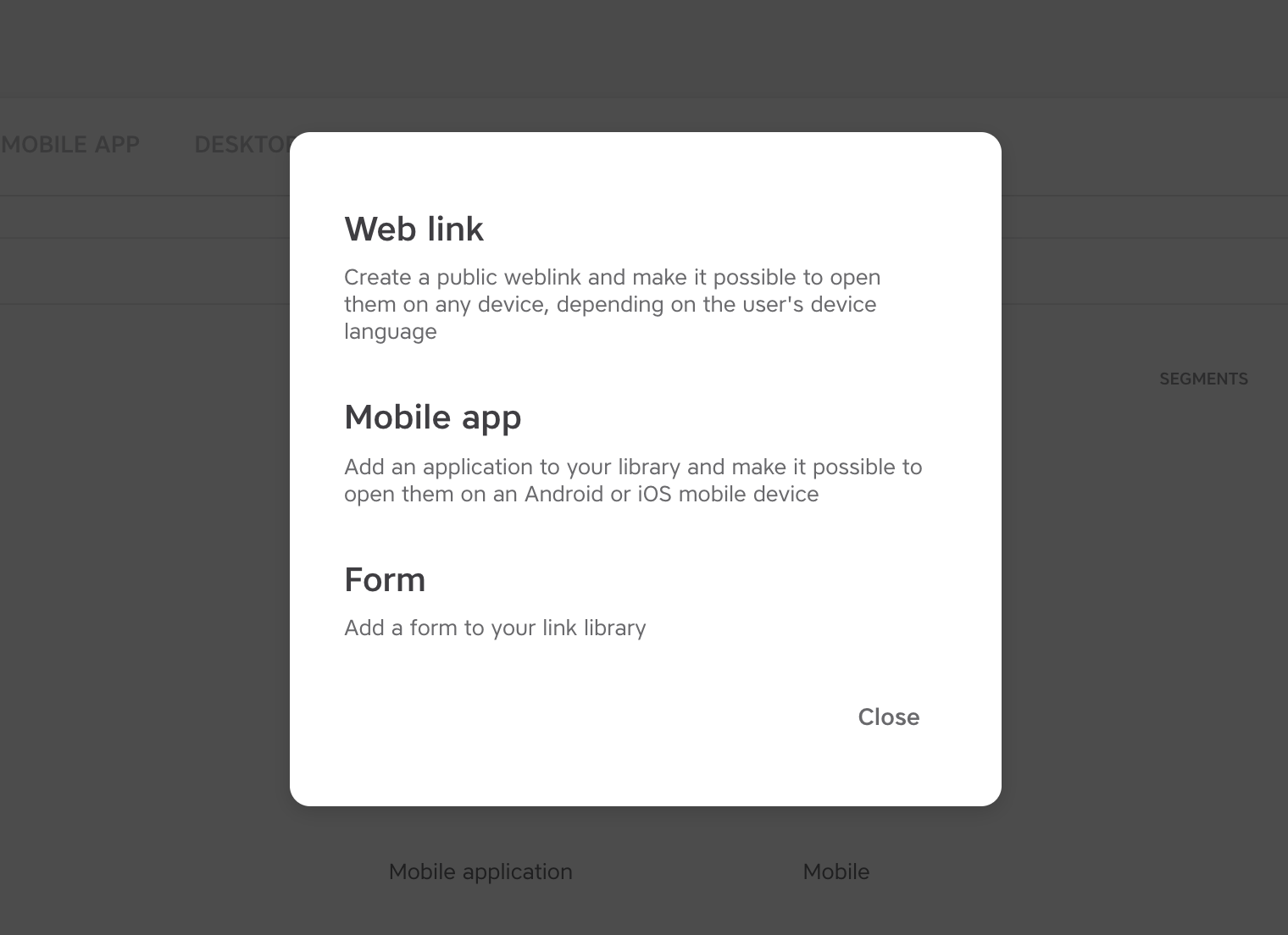
Choose the web link option

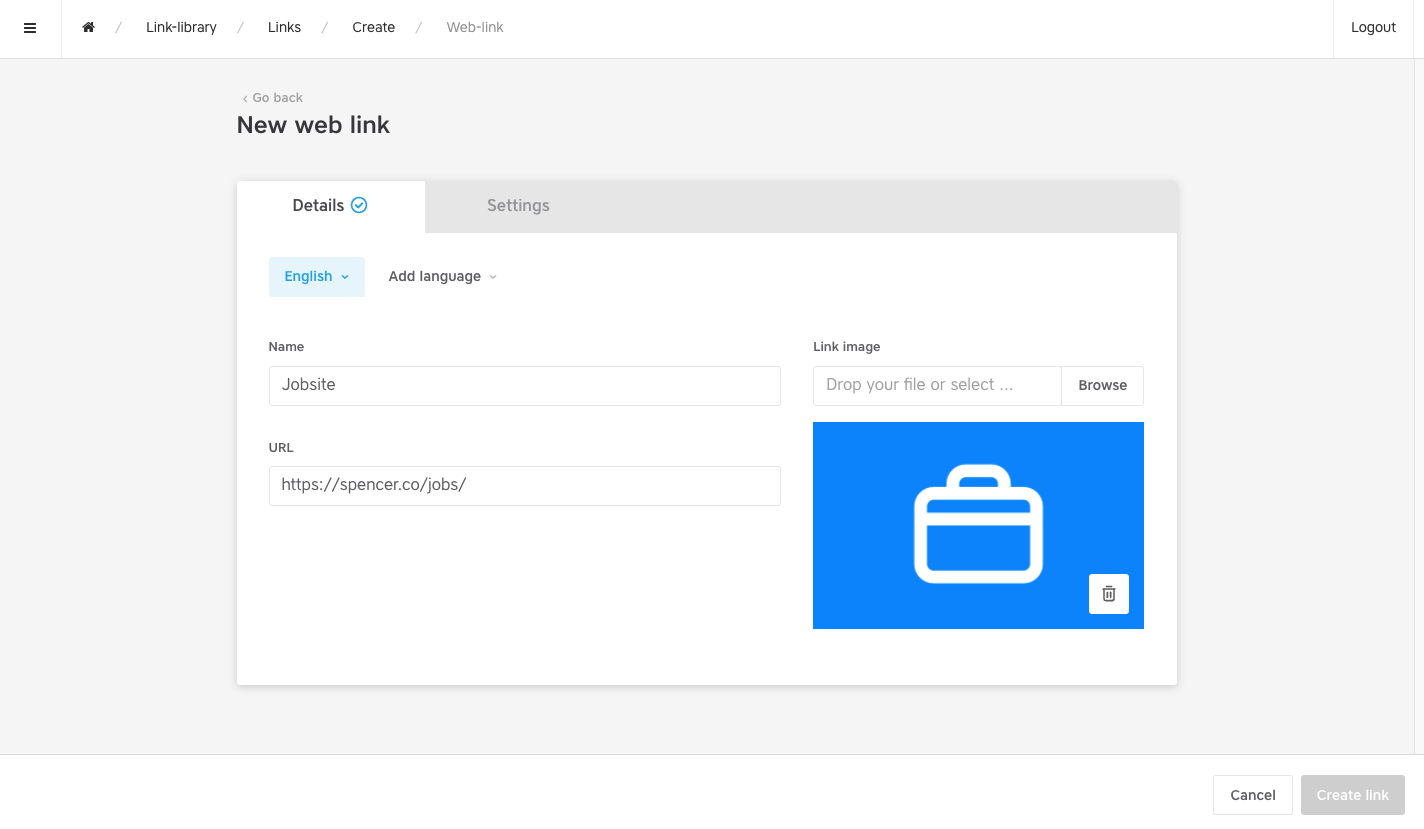
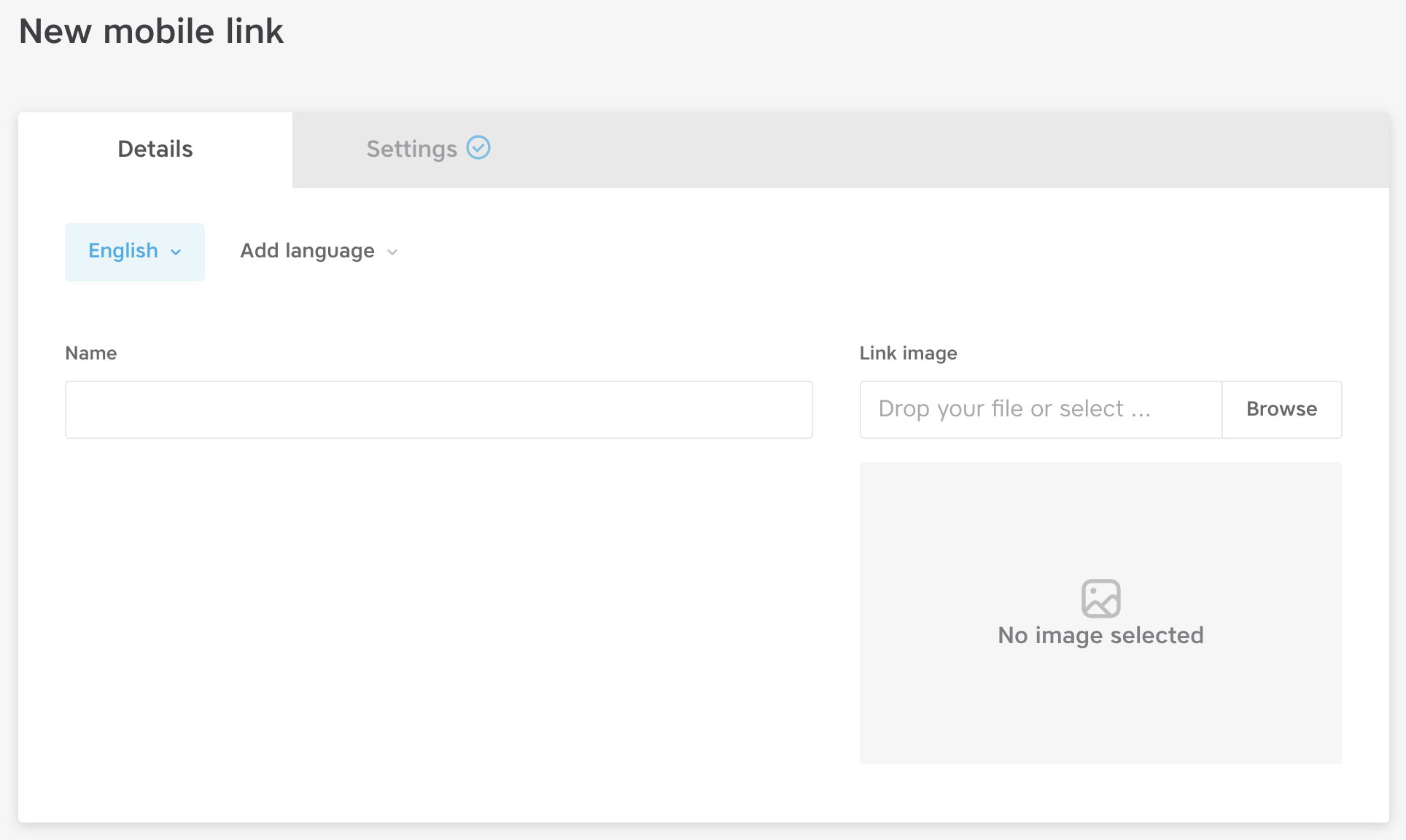
- Add a name (this is what your employees will see in the app).
- Add the URL of the landing page.
- Add additional languages by clicking “Add Language” (optional) and filling in the name and URL. If your app is available in different languages, it is advised to add the link in all available languages. Otherwise users that use the app in a language in which the link is not available, will not see the link.
- Upload a link image. It is required to add a link image. Contact the Customer Success team if you need additional icons. We have a large library available for you!
- Click Create link.


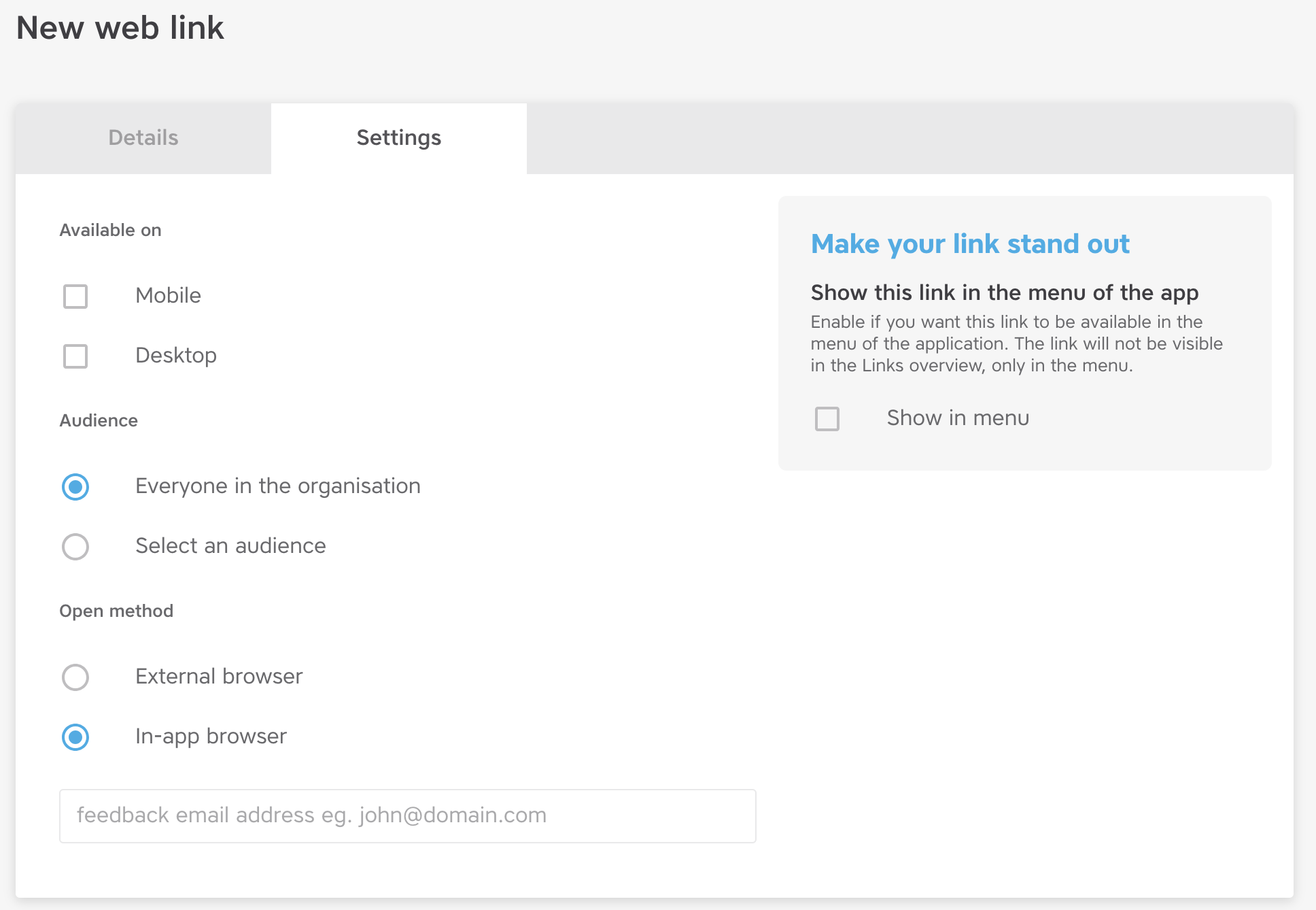
On the Settings tab, you can define if your platform should be available on mobile and/or desktop, which audience should see it, whether you want to make it visible in the central menu and how the platform should be opened via the app.
Available on mobile vs. desktop: test your link to see how opening it behaves on the mobile app vs. the desktop app. Some platforms require a VPN connection for example so it’s best to only allow them on desktop. Or if a platform that you link to is not built in a mobile- or desktop-friendly way, it can be wise to only make it available on the app where your end-user will have a good user experience.
Audience: Target your link to the right user segment or make it available for the entire organisation.
Open method: here you can choose to open the link
- in an external browser: e.g. Chrome or Safari
- or in the in-app browser (as an embedded iFrame in your app): in this case, the user does not leave the app and will still see the bottom menu.
Due to 3rd party restrictions, it might happen that certain URLs are not embeddable on the desktop app. How do you know if your URL is embeddable?
1. Go to: https://iframetester.com/
2. Paste your URL in the iFrame tester.
✅ If it shows the page you would like to embed, then you can use the “in-app browser” option in the back office.
❌ If it doesn’t show the page you would like to embed, use the option “external browser”.
For “In-app browser”, we added a field for an email address where users can send questions or feedback about the specific link or tool.
Make your link stand out: for links that employees use very often or that you want to make stand out, you can add them to the main menu by checking the box “Show in menu”
Link to a mobile application
When you connect a mobile app, employees will be redirected automatically to the App Store or Google Play Store. If they don’t have the app installed, they will see a “Download” button. They will need to install the app to access the platform. If an employee already has the app installed, they will see an “Open” button which they can click to open the app.
Click Create new link and select Mobile app to get started.


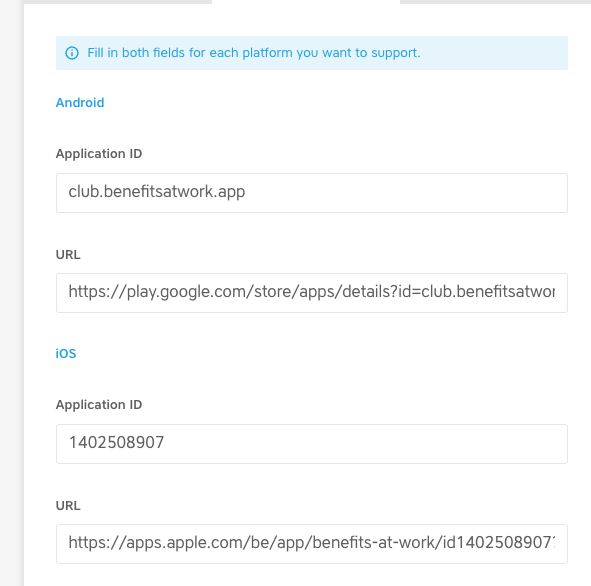
Adding a mobile app for Android (Play Store)
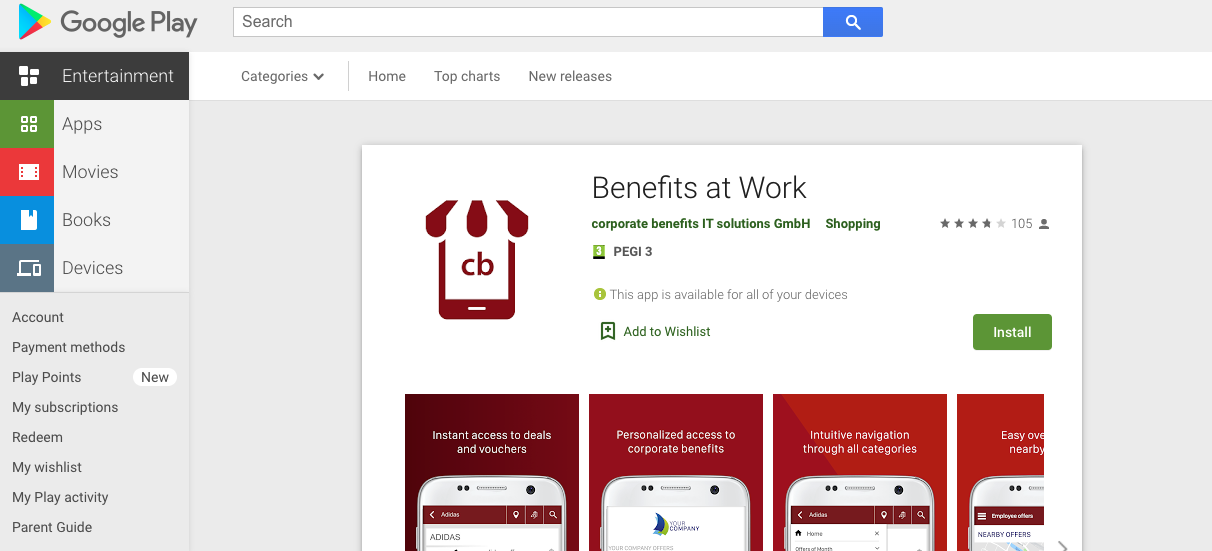
Search for the application which you want to add in the Google Play Store for Android devices (e.g. Samsung, HTC, …).

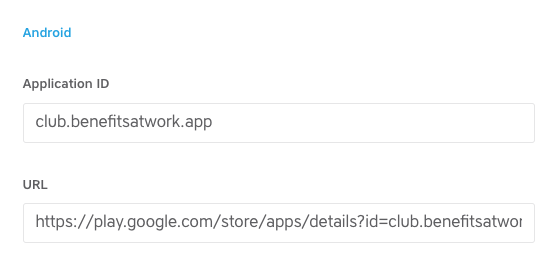
In the URL of the app, e.g. https://play.google.com/store/apps/details?id=club.benefitsatwork.app for the example above, you can find the required ID, which is club.benefitsatwork.app.

Adding a mobile app for iOS (Apple Store)
Similar to adding an app for Android, you need to visit the Apple App store and search for the URL of the app: https://apps.apple.com/be/app/benefits-at-work/id1402508907?l=nl
Add the ID in the Spencer back office: 1402508907

Any questions?
Our support team is here to make your life easier!